Video settings page
Research / User testing / UX / UI
The video page is where users go after they upload a video to manage their video settings: Set a title and description, add captions and many more. The goal of this project was to re-focus this page and to allow users to better navigate and find the settings they need.
The challenge
The main actions on the page are scattered around, and not categorized. Everything is hidden within buttons and panels, and users get lost trying to set up their video. We needed to find new buckets for these actions to boost efficiency and help users access all their settings.
Before
After
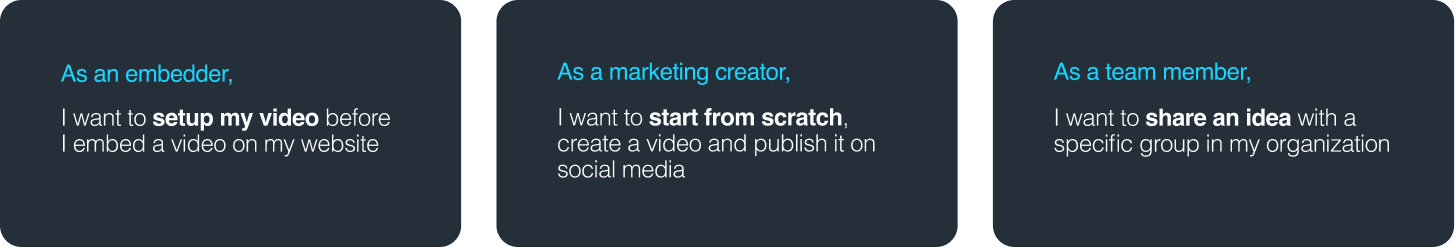
Aligning on use cases
With millions of users, we needed to re-focus on who are we designing this for. Who are the users going through the page settings? What are the different use cases we’ll have to support?
User journey
Understanding all the different entry points to this page, helped us create it as a first step to unifying the video creation experience.
Next, focus on goals and intent
What do we want this page to serve as? Is it an editing platform or just a step in a way to publishing? how do we turn it into a tool people use to collaborate and create better content?
Gathered insights from user testing
We gave users a live test environment, which allowed them to freely explore this new experience and give feedback on what was working and what needed more work.
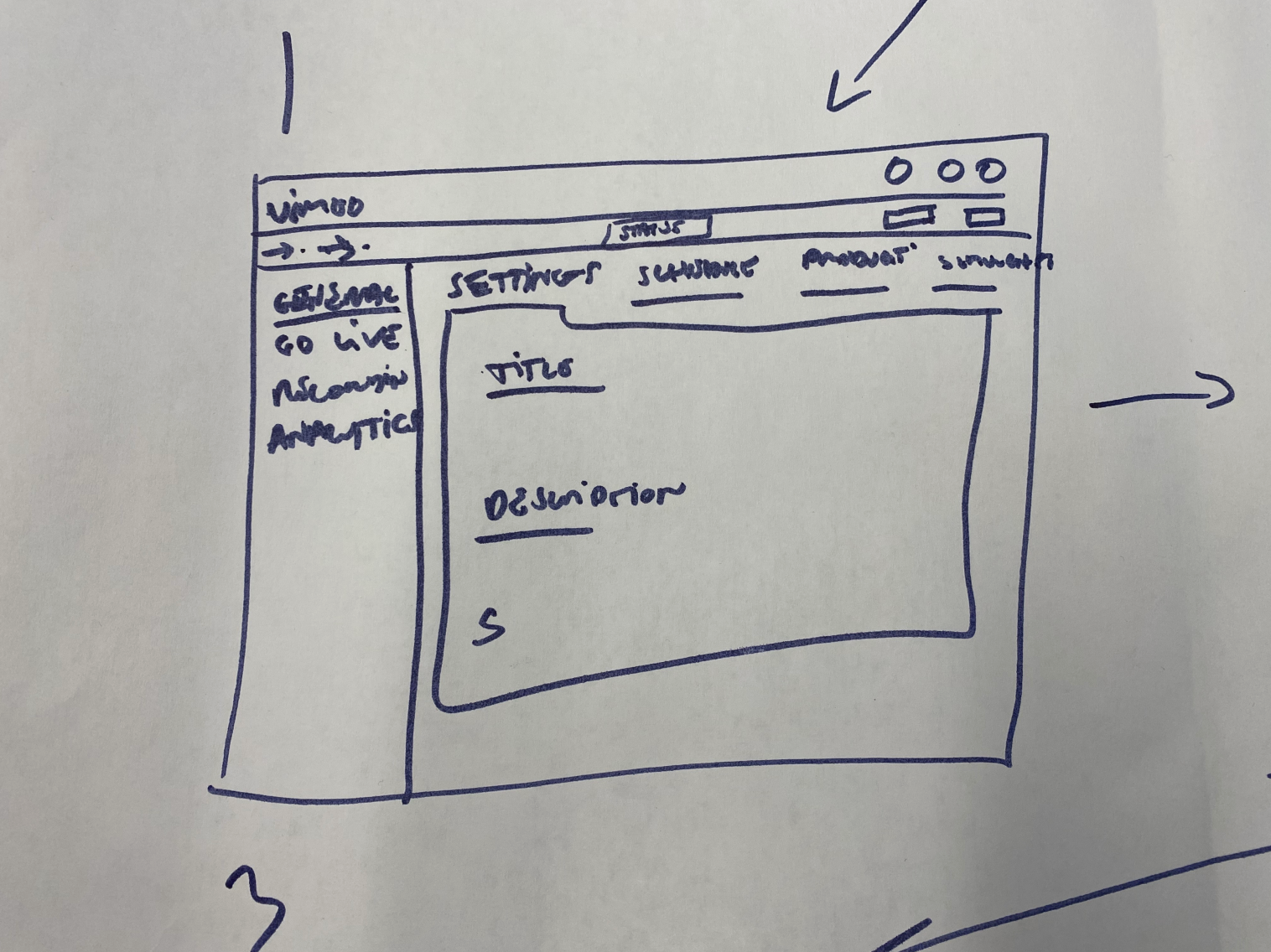
Diving into the details
After iterating on the design, I dove into the details and created a detailed design according to the user stories we defined. Then handed off to dev and incorporated a design review after the work was done to ensure it was implemented properly and according to design.